發卡布洛 所有內容 採用
創用 CC 姓名標示-非商業性-禁止改作 2.5 台灣 授權條款授權.
目前分類:※jQuery (18)
- Apr 26 Sun 2020 15:01
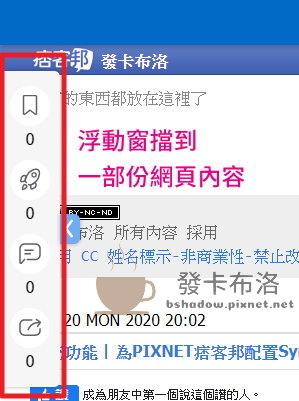
jQuery|痞客邦左側浮動欄自動收起
- Aug 11 Wed 2010 03:29
jQuery|在FC2BLOG中使用側邊欄開關的效果
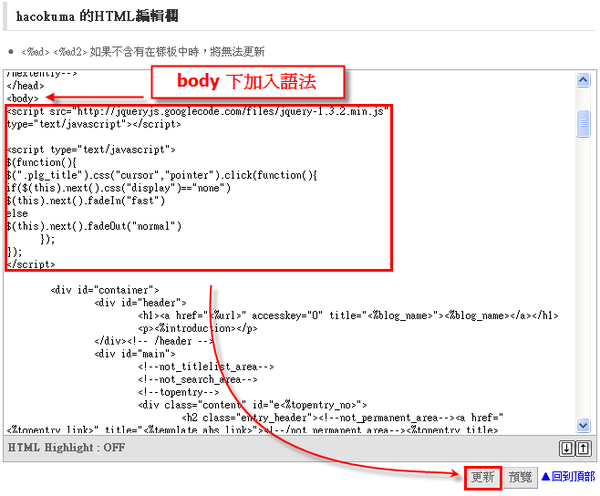
有網友問到能不能在 FC2BLOG 中使用側邊欄開關的效果。可以的,只要在 FC2BLOG 的html編輯區的body標籤下輸入以下語法就可以使用了:
<script src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$(".plg_title").css("cursor","pointer").click(function(){
if($(this).next().css("display")=="none")
$(this).next().fadeIn("fast")
else
$(this).next().fadeOut("normal")
});
});
</script>
如下圖所示: 
- Nov 13 Fri 2009 14:33
jQuery|blogger側邊欄開關效果
使用前先引入jquery
<script src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js" type="text/javascript"></script>
然後這是一個簡單的判斷式
<script type="text/javascript">
$(function(){
$("h2").css("cursor","pointer").click(function(){
if($(this).next().css("display")=="none")
$(this).next().fadeIn("fast")
else
$(this).next().fadeOut("normal")
});
});
</script>
- Aug 11 Tue 2009 05:52
jQuery|在痞客邦版主回覆區使用表情圖示
痞客邦把部落格板主回覆區塊的 html 鎖起來了,也就是當我們在張貼<、>這類符號時,他會將這兩個字元轉換為<、>,但是我們可以透過一個簡單的replace語法,再把這兩個符號給轉換回來。不過為了貼圖方便,我們不必那麼死板板的單純只做轉換,可以仿造cbox的貼圖方式,設計一個貼圖語法為:[img:圖片網址]。
將以下語法張貼在頁尾描述即可:
<script type="text/javascript">
jQuery("li.reply-text,#latest-comment li").each(function(i){
var $this = jQuery(this);
$this.html($this.html()
.replace("[img:","<img src='")
.replace("]","'>")
)
});
</script>
在使用的時候,只要貼上 [img:圖片網址] 就可以顯示圖片了。
- Feb 20 Fri 2009 07:00
jQuery|痞客邦側邊欄位伸縮選單有更容易的配置方法囉
剛剛改寫了一下程式,透過新的方法我們不需要去找尋區塊的 ID 名稱就可以將特定的區塊隱藏起來。請到後台的公告區塊內加入以下程式:
<script type="text/javascript">
//選單切換速度選擇 1.fast(快) 2.normal(正常) 3.slow(慢)
var rate="normal";
//是否顯示[+/-]? 顯示1; 不顯示0
var icon="1";
jQuery.getScript("http://feka.eu5.org/js/pix_menu.js");
</script>
如何隱藏想要隱藏的區塊?
請在要隱藏的區塊標題內打上 ::- 即可隱藏:
- Feb 17 Tue 2009 05:53
jQuery|由網友自行決定要不要顯示廣告區塊@痞客邦
經營部落格或許可以為自己增加一些額外的收入,但要是廣告放多了也是蠻惹人嫌的。好啦,這並不是本篇的重點,經營部落格的這兩年來,我發現會點廣告的人就是會去點,不會點的人就算你放再多廣告他也不會點,既然如此,那我們何不讓使用者自行決定要不要在網頁中顯示廣告呢?
可能會有很多站長認為我瘋了,不過就站在一個網頁瀏覽者的立場來說,比較進階的玩家們不也常常使用adblock、stylish、RIP這類火狐的套件來擋掉某些網站的廣告嗎?我的觀點是,與其讓使用者花心思去擋廣告,我們不如直接做一個廣告開關方便使用者們做切換,要是使用者認為你的網頁內容寫的真的很不錯,我想他們一定也會很高興地點選廣告給你一點鼓勵的。但在這之前,我們還是先還給使用者一個乾淨的瀏覽介面吧!
本功能使用 jQuery 的 cookie plugins 來紀錄廣告是否顯示的狀態,在公告區塊內加入即可使用:
- Feb 14 Sat 2009 05:39
jQuery|去除天空部落點選誰來我家時跳出的廣告
因為想把寫心情的部落格搬到天空,主要是因為天空部落把日記跟網誌分開,這樣如果我想寫心情可以在日記寫。想寫電影、音樂…就在網誌寫,這個功能還蠻吸引我的。
剛剛試了一下天空部落,想習慣天空的操作,無奈無名的MT檔一直無法匯入到天空。我就到小尖兵站管部落格看看有什麼新的公告,這才發現有一堆使用者在抱怨,原來天空把廣告動到「誰來我家」上面了:

- Feb 11 Wed 2009 20:28
jQuery|在痞客邦部落格文章內置入Google Adsense (2)(不透過iframe)
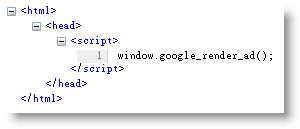
上次發了一篇 jQuery|在痞客邦部落格文章內置入Google Adsense(1)(透過iframe),雖然 google 准許我們將廣告放在內置框架中,但總覺得怪怪的,主要還是把怕 google adsense 放在框架頁中會抓不到網頁的關鍵字。而 google 的 show_ads.js 也是利用框架頁的方式來放廣告的,如果我們也使用框架頁,它就被放在兩層框架中了。這幾天我研究了一下,還是沒辦法單純使用 jQuery 的 append() 來置入 show_ads.js,直接 append show_ads.js 網頁會顯示一片空白。用 firebug 觀察,發現網頁除了會在 head 裡置入一個 window.google_render_ad() 外,就什麼都沒有了:

但奇怪的是,透過 Javascript 最原始的寫法 innerHTML 卻可以成功地將 show_ads.js 載入,我想破頭都想不出是什麼原因…。推測可能是 google 的 show_ads.js 在抓取網頁內容決定如何將廣告做顯示的這個動作可能跟 jQuery 在執行 append() 的動作有衝突。
- Feb 10 Tue 2009 06:42
jQuery|在網頁中快速編輯 jQuery - jQuerify 書籤
- Feb 10 Tue 2009 06:05
jQuery|刪除 Hinet 網頁空間的廣告
有個同學的網站存放在 Hinet 空間,他的網頁的右邊都被加了一個很大的橫幅廣告,由於這個廣告是用 JavaScript 產生框架再加上的,無法單純用 CSS 把它隱藏起來,但透過 jQuery,我們可以很容易地將這個框架頁拿掉:
(加在網頁最上方)
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(parent.document.getElementById("MywebFrameSet_120300")).removeAttr("cols");
$(parent.document.getElementById("adpage")).remove();
</script>
注意:
- Feb 03 Tue 2009 20:15
jQuery|Xuite動態伸縮選單
今天研究了一下 Xuite 動態伸縮選單的寫法,一次補齊好了。
首先進入管理後台,創一個自由欄位,在欄位中寫入:
<script type="text/javascript">
$(function(){
$(".side").children().css({display:"none"});
// 預設是全部的區塊都會隱藏,如果想顯示某些區塊,
// 請在下面加入要顯示的區塊號碼,例如要顯示第11個區塊就填:
$($(".side")[11]).children().css({display:"block"});
// 加在這上面(一行一行加入)
$(".personaltitle").css({cursor:"pointer"}).click(function(){
$(this).next().toggle("fast")
});
$(".sidetitle").css({cursor:"pointer"}).click(function(){
$(this).next().children().toggle("fast")
});
});
</script>
- Feb 02 Mon 2009 21:50
jQuery|在痞客邦部落格文章內置入Google Adsense (1)(透過iframe)
如果你有申請 Google Adsense,你會將廣告投放在網頁中什麼地方?側邊欄嗎?由於網友們瀏覽網頁時都是看文章內容,不見得會注意到側邊欄的廣告,把廣告放在文章結束的地方是再好不過了。我在網路上找到了許多的方法,寫法有千千百百種,但方法大致上都是一樣的:用 Javascript 把 google adsense 的 ad code 放到某個 div 區塊中。
像是使用 getElementById 來取得 div id 的名稱,再用 innerHTML 將 ad code 置入這個區塊(參考資料)。但由於痞客邦的文章內文的 div 是 class 屬性,無法使用 getElementById 來取得區塊,而且 Javascript 也沒有 getElementByClass 這個方法,雖然有個外國人寫了一個 getElementByClass 的 function ,但實際應用在痞客邦時,不知道是不是跟痞客邦的程式有相衝,也無法使用。
既然無法用純 Javascript 來達成功能(不是不能,應該是說我的程式功力有限),那我們何不利用 jQuery 強大的選擇器來選取 class 區塊呢?
- Feb 01 Sun 2009 00:29
jQuery|天空部落動態伸縮選單
上次發了一篇 jQuery|使用jQuery很華麗的配置你的痞客邦側邊欄位(伸縮選單效果)。有網友發現天空部落也有採用jQuery來撰寫(觀察力真好啊 ),問我這個效果能不能在天空部落中使用,我稍微看了一下,天空的區塊配置比較複雜,他的自由欄位跟系統預設的欄位寫法不同。寫起來比較麻煩,但還是有辦法套用。請創一個自由欄位,在裡面寫入以下內容就可以使用了:
),問我這個效果能不能在天空部落中使用,我稍微看了一下,天空的區塊配置比較複雜,他的自由欄位跟系統預設的欄位寫法不同。寫起來比較麻煩,但還是有辦法套用。請創一個自由欄位,在裡面寫入以下內容就可以使用了:
<script type="text/javascript">
$(function(){
$("div.sideColumn > div:has(div.sideContent)").css({display:"none"});
$("#systemAnnouncebyyam .sideContent, #othermessage .sideContent,#boxVisit .sideContent, #boxRecommend .sideContent, #boxRecommended .sideContent").css({display:"none"});
$(".sideContent:last").css({display:"none"});
$(".sideTitle").css({cursor:"pointer"});
$("div.sideColumn > div:has(div.sideTitle), .sideTitle").click(function(){
$(this).next().toggle("fast");
});
});
</script>
在CSS中加入:#systemAnnounce .sideColumn .sideContent{display:none}
[2009-02-03] 已有改善
- Jan 25 Sun 2009 21:17
jQuery|改良jQuery copy plugin在存取textarea時無法正確換行的問題
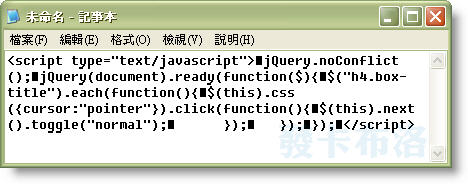
寫網頁有操作到剪貼簿存取的人也許會發現,使用Flash插件(_clipboard.swf)存取textarea內容時,剪貼簿無法識別換行字元,所有有換行的部份都會顯示成一個小方塊:
(如圖所示)

- Jan 25 Sun 2009 02:21
jQuery|設定自己的我最三八
- Jan 23 Fri 2009 21:26
jQuery|使用jQuery很華麗的配置你的痞客邦側邊欄位(伸縮選單效果)
2009-2-20 更新:
自從上次發現痞客邦的布洛格里內建jQuery的函式庫之後,我就在想除了隱藏文章的效果之外,還可以有什麼樣的應用。想起前幾年有個無名小站的達人fuyei使用expression來配置伸縮選單的效果,由於這個效果Firefox不吃,只能在IE下使用,所以我就想說試試看是否能夠使用jQuery來達成這個效果。
- Jan 18 Sun 2009 23:57
jQuery|善用痞客邦內建的jquery來配置你的blog(隱藏文章效果)
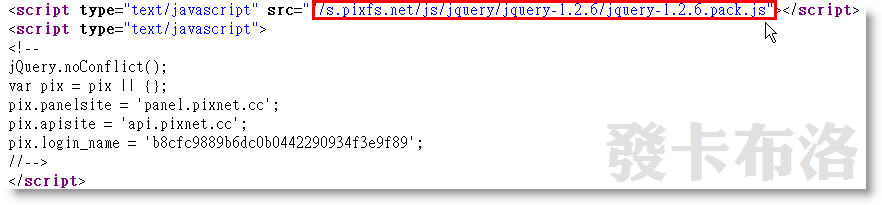
今天看痞客邦blog原始碼的時候,發現它有用jQuery來撰寫:
(如圖所示)

- Aug 23 Sat 2008 04:08
jQuery|FF與IE存取剪貼簿的完美解決方案
因為市面上瀏覽器標準不一,要讓所有的瀏覽器都能存取剪貼簿實在很難找到一個最簡潔有力的寫法,直到剛剛為止我都還在用 if 來判斷不同的瀏覽器所要採取的寫法。但這樣實在是太沒效率了,所以我稍微上網找了一下,就在剛剛找到了 jQuery 的一支插件:jQuery copy plugin 。
這支插件用起來相當簡單,只要把 copy.swf 與 jquery.copy.js 放在同一個資料夾中,在網頁中引入 jQuery 的主程式和 jquery.copy.js 就可以使用了。其實這只是利用 Adobe Flash 對剪貼簿存取的漏洞來做而已,就跟 _clipboard.swf 的技巧是一樣的。不過程式作者把這個方法改寫成 jQuery 的插件,在使用上更加方便,可以直接相容於 FF 與 IE 這兩種瀏覽器。
我剛剛隨便寫一張網頁測試了一下,確實可行,jQuery 真的是太好用了呀,果然就如它官網所說的一樣,寫法是又快又賤啊XD。