今天看痞客邦blog原始碼的時候,發現它有用jQuery來撰寫:
(如圖所示)
jQuery是什麼東西呢,它是一種增加javascript函式庫的frameworks
有興趣的話可以參考這篇文章的說明:http://jsgears.com/thread-63-1-1.html
如果你還是不懂它是什麼東西,簡單的說,它就是能夠讓你的網頁變得更活潑的一支程式啦~~~
當我們在自己寫網頁的時候,如果想使用jQuery的功能就必需自己去jQuery官網下載這支程式來使用,不過由於痞客邦的blog本身就有使用到jQuery的函式庫,已將它代入到網頁中了,所以我們就可以直接在blog中使用jQuery的強大功能。
jQuery能做什事呢?
jQuery能做的事情可多了,你可以使用它的函式庫來寫一些動態的頁面像是:
(請在下面的框框中點一下)
注意:框內有作品情節、結局或其他相關內容,可能降低欣賞原作時的興緻。
當然它還可以實現其它更炫的效果啦,但這已是屬於jQuery程式撰寫的技術層次,我就不在本篇中探討了。
以下來介紹這個隱藏框的效果要怎麼弄出來:
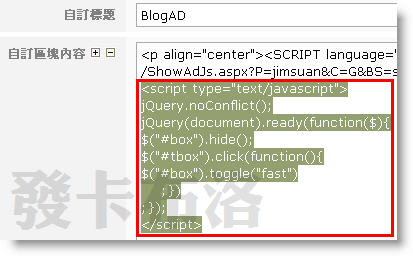
首先呢,在你的側邊欄位中(隨便選一個欄位)寫入以下javascript:

接著你就可以在寫布洛格的時候,切換到原始碼編輯器,貼上以下內容來使用這個隱藏文章的切換效果了:
注意:隱藏框的樣式為#hbox,標題的樣式為#tbox,請自行設計,如果不會設計可以直接跟我用一樣的:
(加在css中)
全站熱搜





 留言列表
留言列表

