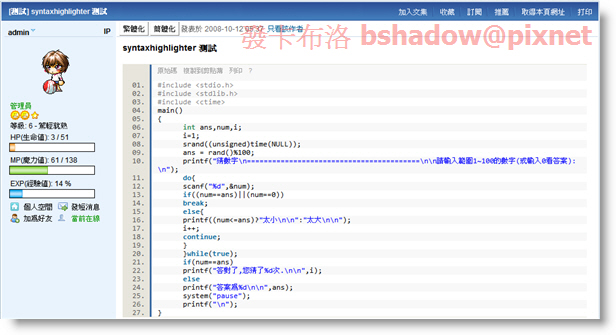
雖然 Discuz! 本身就有顯示程式碼的功能,但介面的配置過於陽春,本篇將介紹如何在 Discuz! 中加入 SyntaxHighlighter 語法高亮度標記程式,加強程式碼顯示介面。
第一步
到 Syntaxhighlighter 官網下載這支程式
第二步
接著把程式解開,打開 Script 資料夾,只要選擇自己有用到的程式語言即可,例如你只會用到php、javascript、css、c++,就將shBrushPhp.js、shBrushJScript.js、shBrushCss.js、shBrushCpp.js裡的程式(不含註解)全部都整合到一個 codec.js 檔案中,這樣可大幅提升載入網頁的效率。修改完成後將這些檔案放在 "論壇根目錄\include\javascript\code\" 下面。
第三步
打開 shCore.js 找到以下程式碼:
將它替換為(解決換行問題):
第四步
打開 ”論壇根目錄\include\javascript\editor.js”
找到:
修改為:
找到:
修改為:
在
if(cmd == 'hide'){
str += cmd == 'hide' && selection ? '' : '<br />';
str += cmd == 'hide' ? '<input type="radio" name="' + ctrlid + '_radio" id="' + ctrlid + '_radio_1" checked="checked">只有當瀏覽者回復本帖時才顯示<br /><input type="radio" name="' + ctrlid + '_radio" id="' + ctrlid + '_radio_2">只有當瀏覽者積分高於 <input type="text" size="3" id="' + ctrlid + '_param_2"> 時才顯示' : '';
}下面,加入(依自己所需加入程式類型):
if(cmd == 'code'){
str += cmd == 'code' && selection ? '' : '<br />';
str += cmd == 'code' ? '<select id="' + ctrlid +'_param_2"><option value="c">c</option><optionvalue="css">css</option><optionvalue="java">java</option><optionvalue="js">js</option><optionvalue="php">php</option><optionvalue="sql">sql</option><optionvalue="xml">xml</option><optionvalue="vb">vb</option></select>' : '';
}第五步
打開 ”論壇根目錄\templates\default\javascript\viewthread.htm”
在</body>前加入:
<script language='javascript' src='include/javascript/code/shCore.js'></script>
<script language='javascript' src='include/javascript/code/codec.js'></script>
<script language='javascript'>
dp.SyntaxHighlighter.ClipboardSwf = 'include/javascript/code/clipboard.swf';
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
</script>第六步
到後台 → 帖子管理 → 帖子相關 → Discuz! 代碼頁面
新增一個 codec 按鈕,替換內容如下所示:
其中參數{1}為程式碼類型,參數{2}為程式碼內容。
第七步
由於我們的方法是加入新的按鈕,舊有功能鈕並沒有取代掉,故我們要將舊有的功能鈕給隱藏起來,在 css.htm 模版中加入以下樣式表,即可將舊功能鈕設定為不顯示:
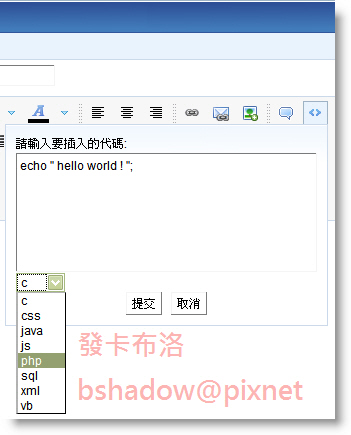
完成後使用者在 PO 文時就可以選擇程式語言類型了~






 留言列表
留言列表

