剛剛改寫了一下程式,透過新的方法我們不需要去找尋區塊的 ID 名稱就可以將特定的區塊隱藏起來。請到後台的公告區塊內加入以下程式:
<script type="text/javascript">
//選單切換速度選擇 1.fast(快) 2.normal(正常) 3.slow(慢)
var rate="normal";
//是否顯示[+/-]? 顯示1; 不顯示0
var icon="1";
jQuery.getScript("http://feka.eu5.org/js/pix_menu.js");
</script>
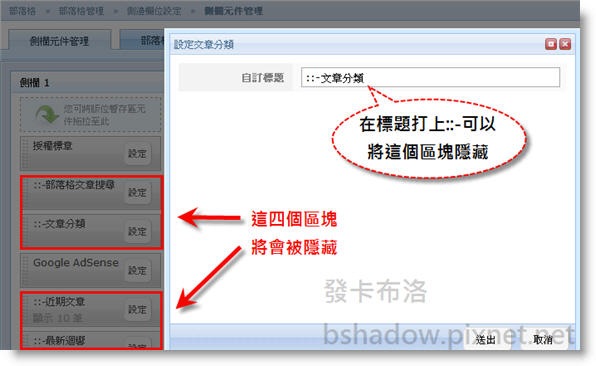
如何隱藏想要隱藏的區塊?
請在要隱藏的區塊標題內打上 ::- 即可隱藏:
(如圖所示)

全站熱搜




 留言列表
留言列表

