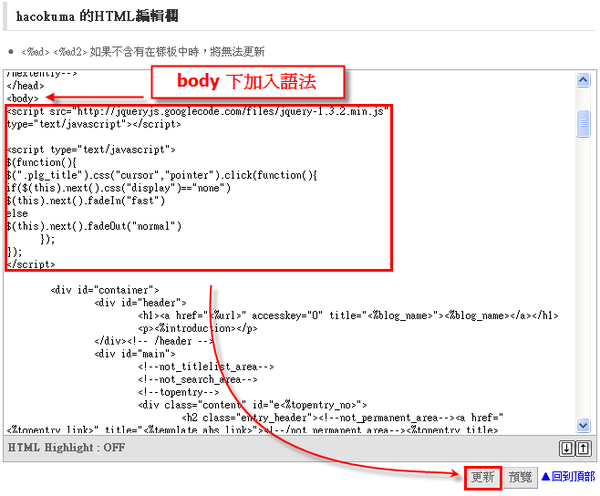
有網友問到能不能在 FC2BLOG 中使用側邊欄開關的效果。可以的,只要在 FC2BLOG 的html編輯區的body標籤下輸入以下語法就可以使用了:
<script src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$(".plg_title").css("cursor","pointer").click(function(){
if($(this).next().css("display")=="none")
$(this).next().fadeIn("fast")
else
$(this).next().fadeOut("normal")
});
});
</script>
如下圖所示:

全站熱搜




 留言列表
留言列表

