2009-2-20 更新:
自從上次發現痞客邦的布洛格里內建jQuery的函式庫之後,我就在想除了隱藏文章的效果之外,還可以有什麼樣的應用。想起前幾年有個無名小站的達人fuyei使用expression來配置伸縮選單的效果,由於這個效果Firefox不吃,只能在IE下使用,所以我就想說試試看是否能夠使用jQuery來達成這個效果。
jQuery果然沒讓我失望
結果就如現在各位在右側看到的這個伸縮選單效果→
再次證明jQurey的功能是非常強大的
也很謝謝痞客邦給我們這麼高的網頁編寫程度~
這個效果要怎麼使用呢?
首先請在你的側邊欄位設定的公告欄位內加入以下內容並送出:
<script type="text/javascript">
jQuery(function($){
$("h4.box-title").css({cursor:"pointer"}).click(function(){
$(this).next().toggle("normal");
});
});
</script>
(如圖所示)

其中的normal為選單的開啟速度,還可以使用fast(快)、slow(慢)兩種值。
接下來請到CSS中加入以下語法,把側邊欄位內容的預設狀態設為隱藏:
.box-text{
display:none;
}
要是有些重要的側邊欄位不想要在開網頁時就隱藏的話,請另外再撰寫那個區塊的CSS,把它打開:
(請寫在上一個語法的下面)
#box123456 div{
display:block;
}
其中,#box123465為側邊欄位的ID名稱,請自行尋找。
不會找的人請繼續往下看:
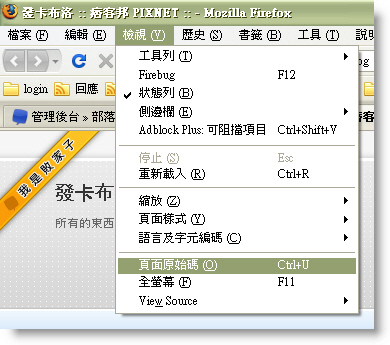
請先到你的部落格中>檢視原始碼。
IE

Firefox

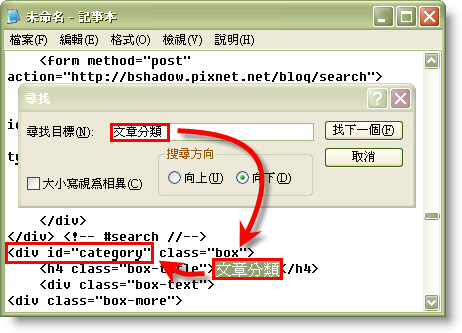
打開原始碼,然後假設你要找「文章分類」的ID名稱,就在文字編輯器中找「文章分類」:
IE

Firefox

以下幫網友們找出幾個痞客邦預設區塊的ID名稱:
#WARSTICKER → 宅男最後戰役
#LOOKFORASTAR → 劉德華[游龍戲鳳]上映倒數中
#ADIDASMYSELF → 我的目標+10
#announce → 站方公告
#search → 部落格文章搜尋
#headshot → 個人頭像
#category → 文章分類
#recent-article → 近期文章
#latest-comment → 最新迴響
#calendar → 月曆
#subscription → 最新訂閱
#counter → 參觀人氣
#boxevent_clubbroadcast → 小圈圈雷達
#mylink → 我的連結
#feed → 新聞交換(RSS)
#favorite → 我的蒐藏
#latest-trackback → 最新引用
#archive → 文章精選
#powered → POWERED BY
#hiiir → 好時光貼曆
#visitor → 誰來我家
#crumb → 我去誰家
#broadcast → 碎碎唸聯播
#murmur → 我的碎碎唸
#hot-article → 熱門文章
注意:
自己設定的區塊ID名稱都是隨機產生的,就要靠自己尋找了~





 留言列表
留言列表

