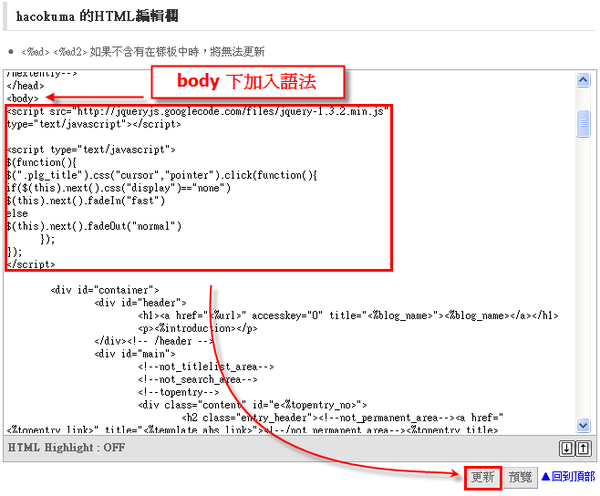
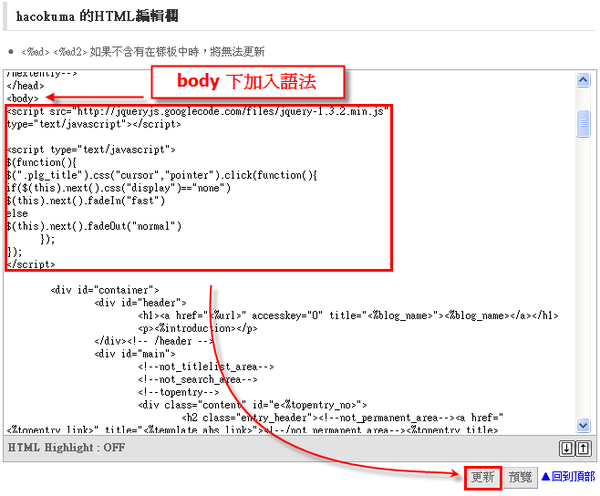
有網友問到能不能在 FC2BLOG 中使用側邊欄開關的效果。可以的,只要在 FC2BLOG 的html編輯區的body標籤下輸入以下語法就可以使用了:
<script src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$(".plg_title").css("cursor","pointer").click(function(){
if($(this).next().css("display")=="none")
$(this).next().fadeIn("fast")
else
$(this).next().fadeOut("normal")
});
});
</script>
如下圖所示: 
bshadow 發表在 痞客邦 留言(2) 人氣()
痞客邦的大橫幅廣告影響了您相簿的美觀嗎?在相簿的CSS中加入以下樣式即可將廣告刪去
.adblock div {display:none}
使用前:
bshadow 發表在 痞客邦 留言(3) 人氣()
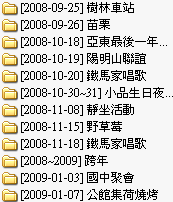
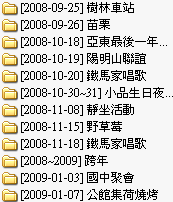
對於有在攝影的玩家們,在保存資料量龐大的作品時是如何整理檔案的呢?feka是習慣創建以日期為檔名的資料夾存放相對應的照片做管理,如圖所示:

但每次建立資料夾時都要手動輸入日期格式,久了也會厭煩,有沒有辦法在建立資料夾時,電腦就自動幫我們輸入日期,而我們只要打上標題就好了呢?
bshadow 發表在 痞客邦 留言(1) 人氣()
使用前先引入jquery
<script src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js"
type="text/javascript"></script>
然後這是一個簡單的判斷式
<script type="text/javascript">
$(function(){
$("h2").css("cursor","pointer").click(function(){
if($(this).next().css("display")=="none")
$(this).next().fadeIn("fast")
else
$(this).next().fadeOut("normal")
});
});
</script>
bshadow 發表在 痞客邦 留言(3) 人氣()
痞客邦把部落格板主回覆區塊的 html 鎖起來了,也就是當我們在張貼<、>這類符號時,他會將這兩個字元轉換為<、>,但是我們可以透過一個簡單的replace語法,再把這兩個符號給轉換回來。不過為了貼圖方便,我們不必那麼死板板的單純只做轉換,可以仿造cbox的貼圖方式,設計一個貼圖語法為:[img:圖片網址]。
將以下語法張貼在頁尾描述即可:
<script type="text/javascript">
jQuery("li.reply-text,#latest-comment li").each(function(i){
var $this = jQuery(this);
$this.html($this.html()
.replace("[img:","<img src='")
.replace("]","'>")
)
});
</script>
在使用的時候,只要貼上 [img:圖片網址] 就可以顯示圖片了。
bshadow 發表在 痞客邦 留言(7) 人氣()
bshadow 發表在 痞客邦 留言(4) 人氣()
我不知道這算不算技巧,也不知道這個功能能夠在什麼場合派上用場,不過它還算蠻好用的就是了。
如果你想知道某個ID都在PTT上PO什麼文章的話,可以直接到ALLPOST版按小a查詢作者,但要注意的是,ALLPOST版上的文章只會保留五天,過五天之後就會自動清除了。
bshadow 發表在 痞客邦 留言(0) 人氣()
隨著USB隨身碟的容量愈來愈大,現在應該很少有人在使用軟碟機了吧?但不管你的電腦中有沒有裝軟碟機,打開我的電腦時還是會看到一台軟碟機在那邊。掛了一台虛設的軟碟機除了礙眼之外,當你不小心點到他時,電腦都會稍微秀斗累格一下,非常麻煩。我們可以透過裝置管理員將軟碟機功能給關掉,方法如下:
STEP #1
點擊 開始/執行
bshadow 發表在 痞客邦 留言(0) 人氣()
之前一直以為syntaxhighlighter2.0要付費才能下載使用,今天才在海芋大大的噗浪看到原來syntaxhighlighter2.0可以免費下載,使用blogger的網友可以參考海芋大大的這篇教學使用:
在 Blogger 中插入美觀的程式碼 ~ 使用syntaxhighlighter 2.0 實戰
而痞客邦的安裝方法基本上也是大同小異的,請參考海芋大大的教學,把整個程式碼載下來,放在自己的主機中,然後再到blog中加入程式碼,由於我不太喜歡在<body>內把Style引入,所以直接將Style在CSS中做引入,請在CSS最上方加入(其中yourhost為你的主機網址):
bshadow 發表在 痞客邦 留言(2) 人氣()
Flickr上的版權圖片如果使用平常的抓圖方法抓是抓不下來的,會變成儲存到一個spaceball.gif的圖片(如圖所示)。

bshadow 發表在 痞客邦 留言(0) 人氣()